Infoscreen
Zweck und Funktion
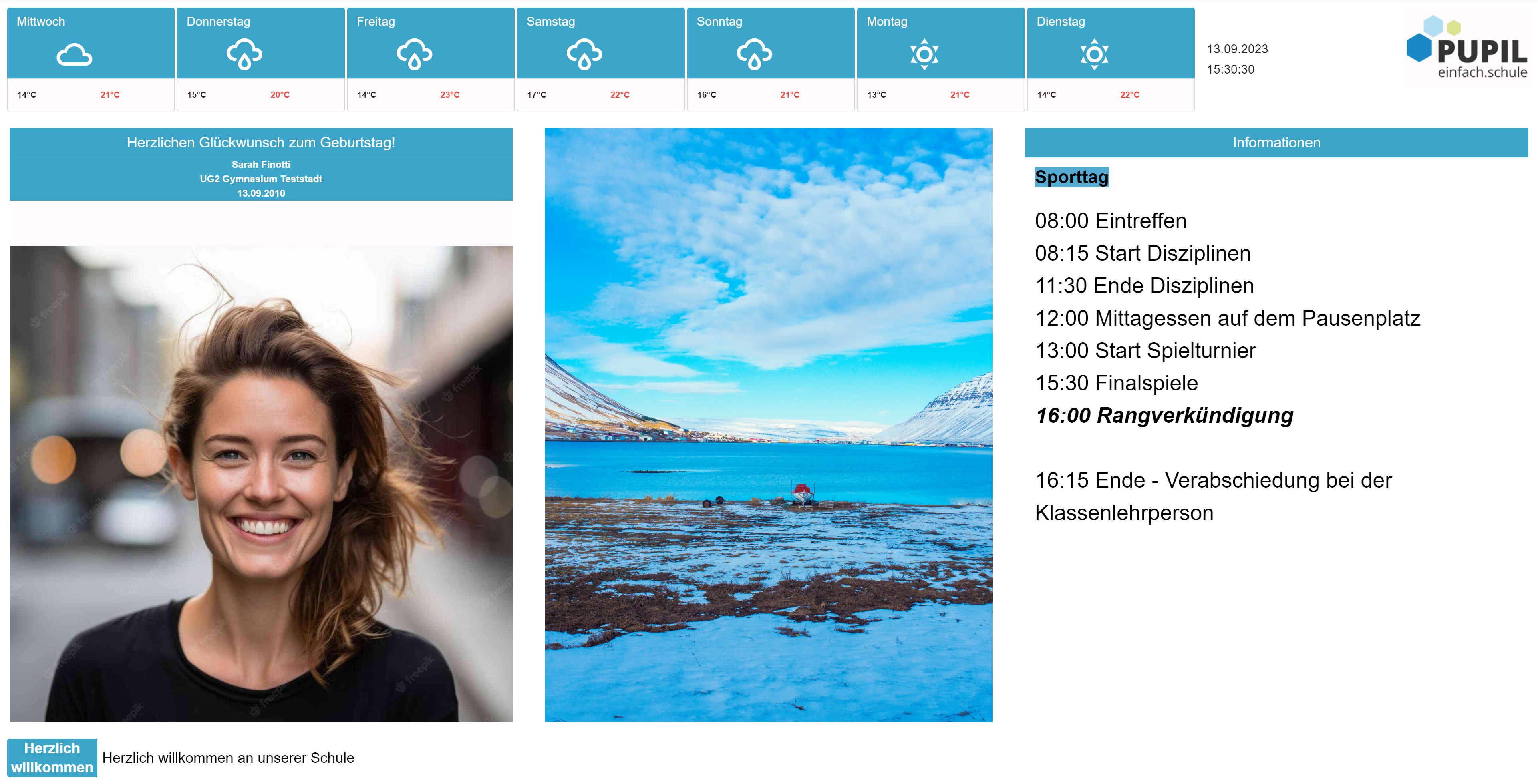
Mit dem Modul INFOSCREEN können Informationen wie Bilder, Texte, Videos, Wetter und Geburtstage über eine Webseite zur Verfügung gestellt werden.
Diese Webseite kann zum Beispiel mit einem Fernseher oder Grossbildschirm beim Schuleingang aufgerufen werden und somit ein Anschlagbrett teilweise ersetzen.


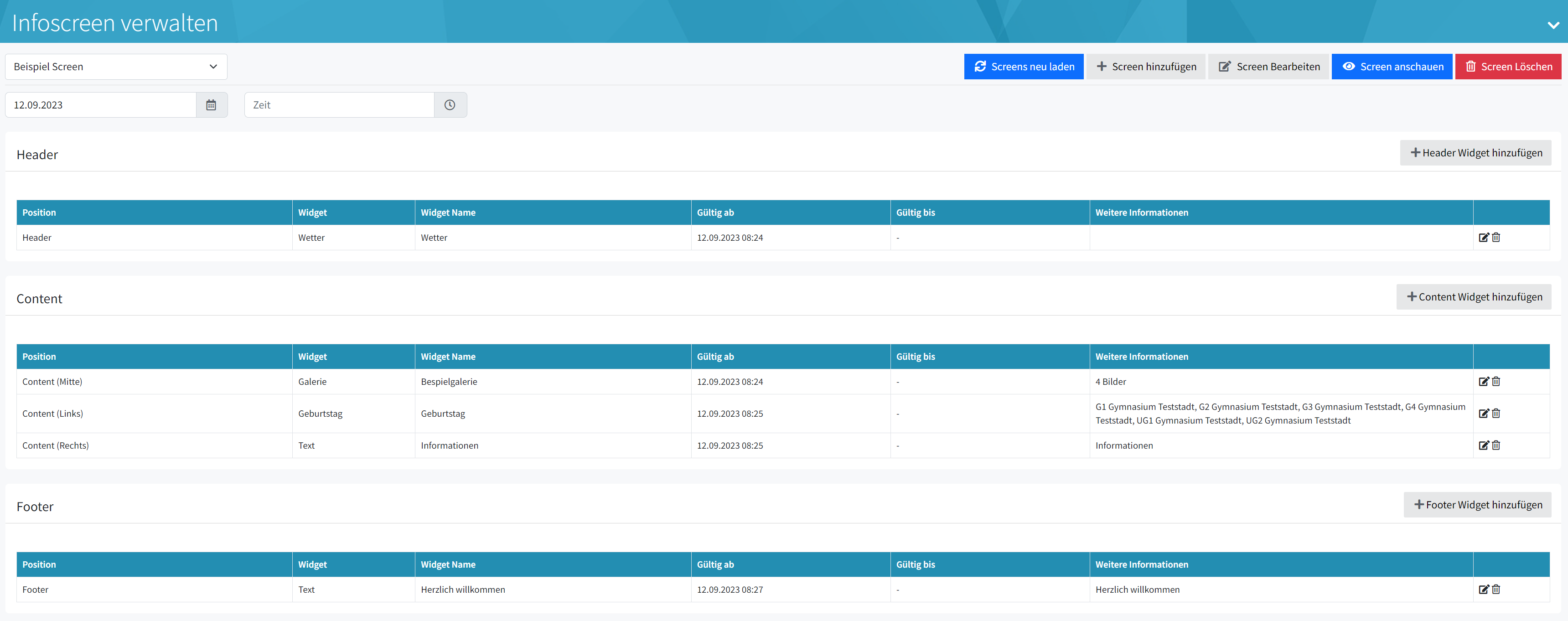
Infoscreen verwalten

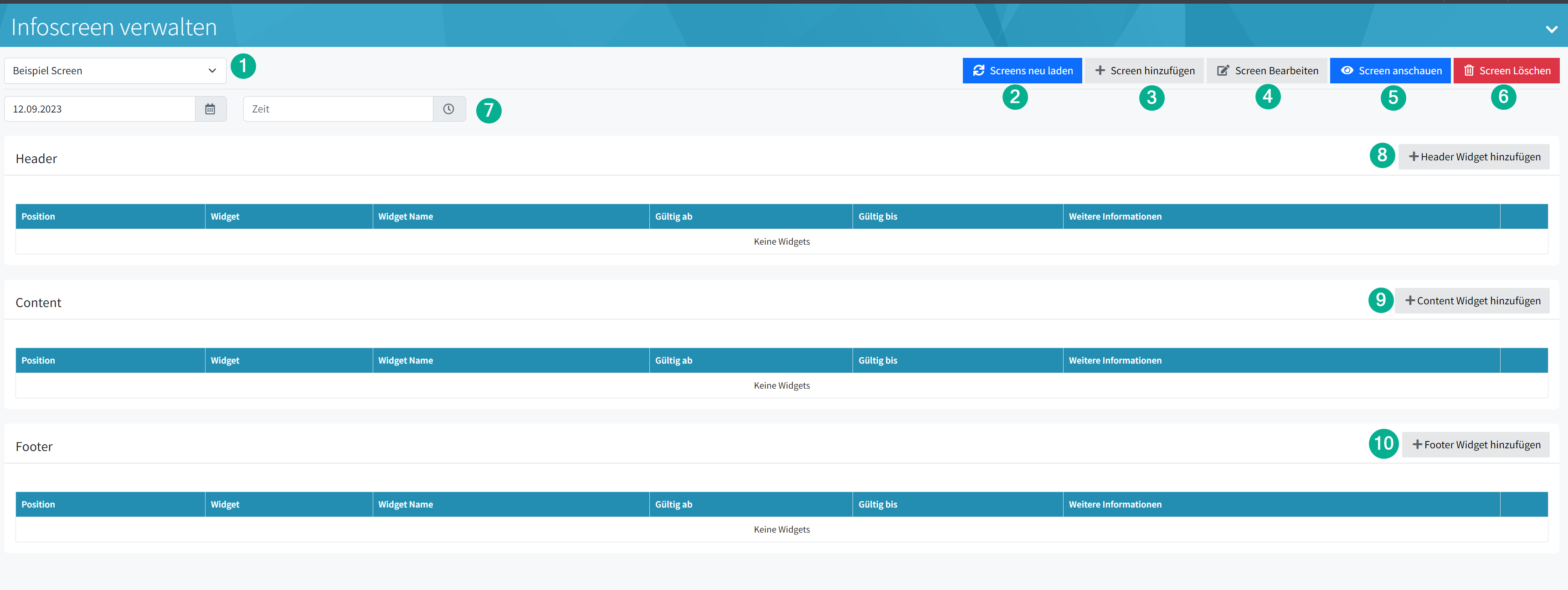
- Dropdown
Auswahl der einzelnen Screens.
Jeder dieser angelegten Screen verfügt über eine eigene URL. Über den Button [ Screen anzeigen ] wird die Vorschau des Screens angezeigt. Und auch die erwählte individuelle URL, welche schlussendlich vom externe Publikationsgeräte aufgerufen wird.
- Screens neu laden
Hiermit können alle Screens, welche den Link vom aktuell ausgewählten Screen anzeigen, neu geladen werden. Das bedeutet, ohne dass man die Webseite manuell aktualisieren muss, werden die neuen Widgets innerhalb von 10 Minuten geladen.
Es ist natürlich immer noch möglich, die Webseite manuell neu zu laden. Dann werden die aktuellen Widgets sofort geladen.
- Screen hinzufügen
Es können mehrere Screens erstellt werden. Worauf man hier achten muss, wird im Bereich [ Screen hinzufügen ] beschrieben.
- Screen Bearbeiten
Die Einstellungen, welche bei [ Screen hinzufügen ] vorgenommen werden können, können ebenfalls jederzeit bearbeitet werden.
- Screen anschauen
Mit dieser Button kann man den Link aufrufen, welcher einem den jeweiligen Screen anzeigt. Dieser Link der Webseite muss dann ebenfalls beim Screen (Fernseher) aufgerufen werden.
- Screen löschen
Wird ein Screen nicht mehr benötigt, kann dieser gelöscht werden.
Screen hinzufügen

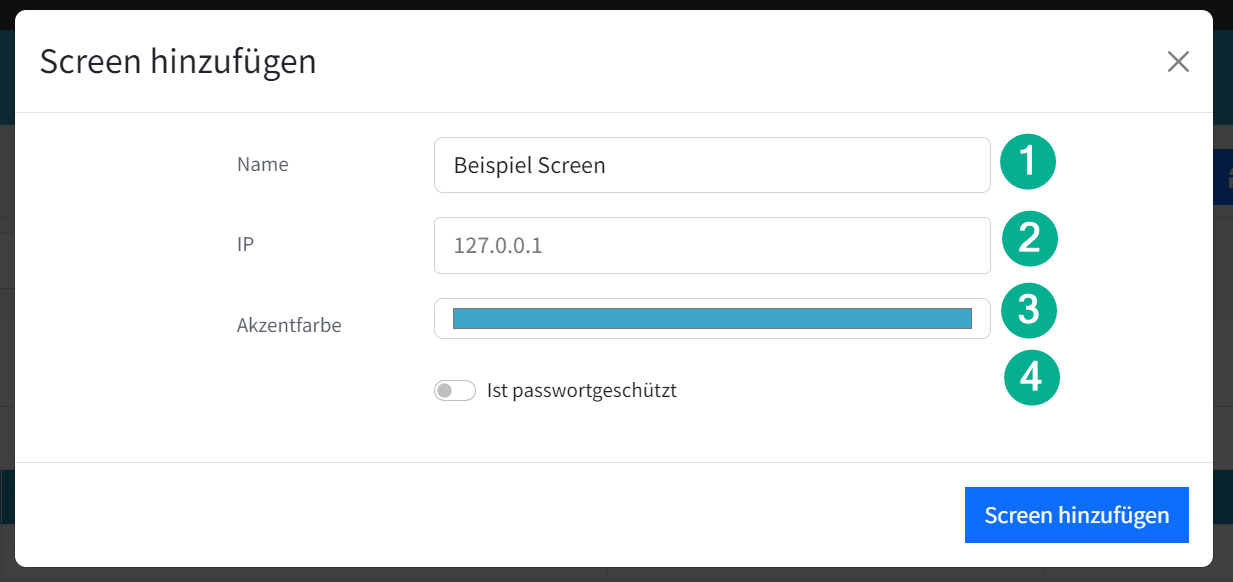
- Name
Hier kann ein beliebiger Name für den neuen Screen festgelegt werden. Dieser wird für das Auswahl-Dropdown verwendet.
- IP
Falls es gewünscht ist, kann der Link für den Screen nur durch vordefinierte IP-Adressen aufgerufen werden. Diese Adresse kann hier festgelegt werden. Dafür kann als erstes eine Beispiel-IP (127.0.0.1) vergeben werden und anschliessend kann mit dem gewünschten Gerät den Link aufrufen. Dort wird dann die IP des jeweiligen Geräts angezeigt und diese kann somit manuell hinzugefügt werden.
- Akzentfarbe
Die Akzentfarbe wird für bei den Widgets überall dort angezeigt, wo wir farbliche Hervorhebungen verwenden.
- Passwort
Falls gewünscht, kann der Zugriff auf den Link mit einem selbst gewählten Passwort versehen werden
Widgets verwalten
Widgets sind individuell wählbaren Elemente, welche den Inhalt des Infoscreens definieren. Mit ihnen lässt sich der Infoscreen den eigenen Bedürfnissen anpassen.
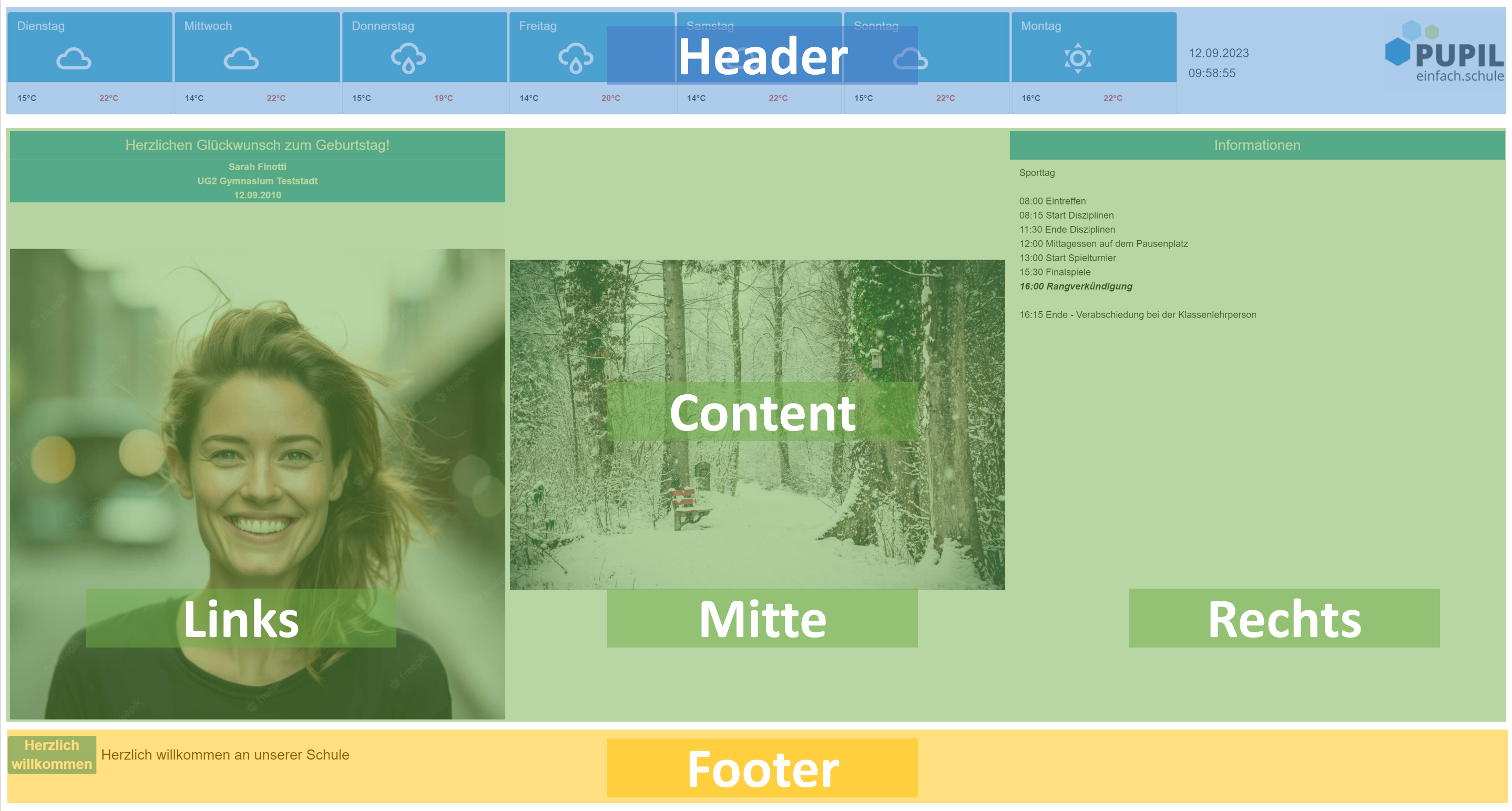
Es gibt dabei drei Bereiche: Header (Kopfzeile), Content (Hauptteil) und Footer (Fusszeile). Für die jeweiligen Bereiche stehen unterschiedliche Möglichkeiten zur Auswahl.

Header / Footer Widgets
Die Widgets Optionen für den Header und den Footer sind jeweils dieselben.

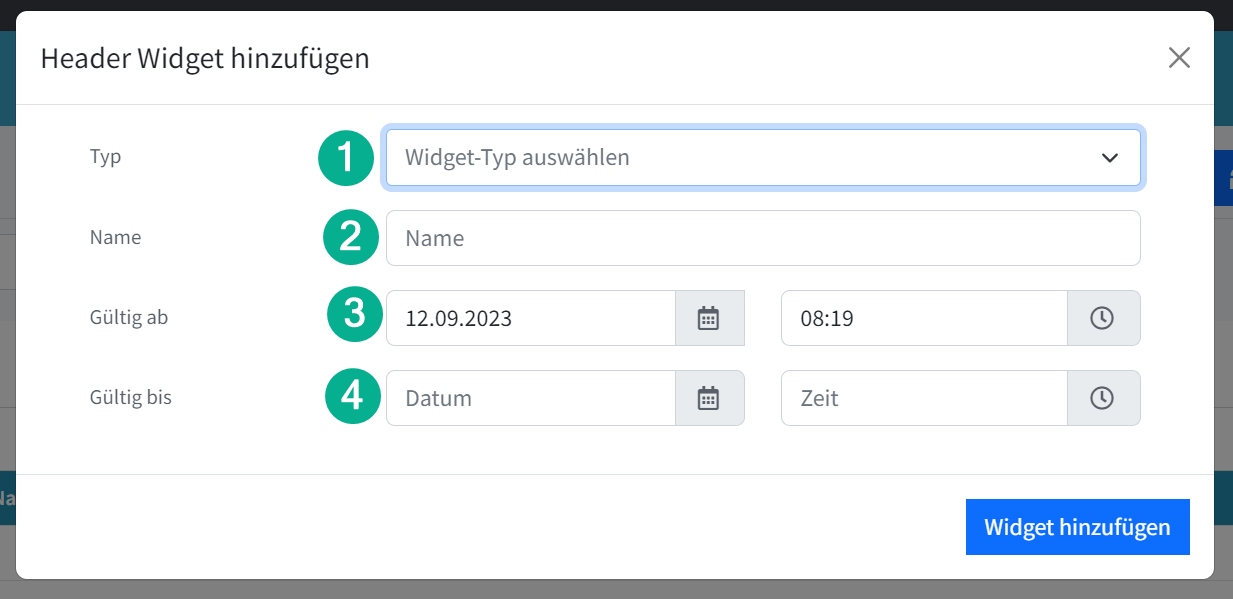
- Typ
- Wetter
- Text
Mit dem Wetter Widget kann das Wetter für die nächsten 7 Tage angezeigt werden. Das Wetter Widget bezieht sich auf die Adresse eines Standorts der Schulen im System. Das bedeutet, unter Master Data → Schulen/Klassen/Gruppen → "Schulen verwalten" muss mindestens einer Schule ein Ort zugewiesen werden.
Mit dem Text Widget kann ein kurzer Text dargestellt werden. Es gibt dabei die Option Lauftext oder Statisch. Der Lauftext läuft dauernd durch den Screen hindurch.
- Name
Zur besserer Unterscheidung lassen sich die Widgets mit einem passenden Namen versehen. Der Name des Widgets wird auf dem Header / Footer angezeigt, sofern es sich um das Text Widget handelt.
- Gültig ab
- Gültig bis
Mit den beiden Daten kann die Anzeigedauer des Widgets festgelegt werden. Wird kein "Gültig bis"-Datum eingetragen, wird das Widget bis auf Weiteres angezeigt.
Content Widget

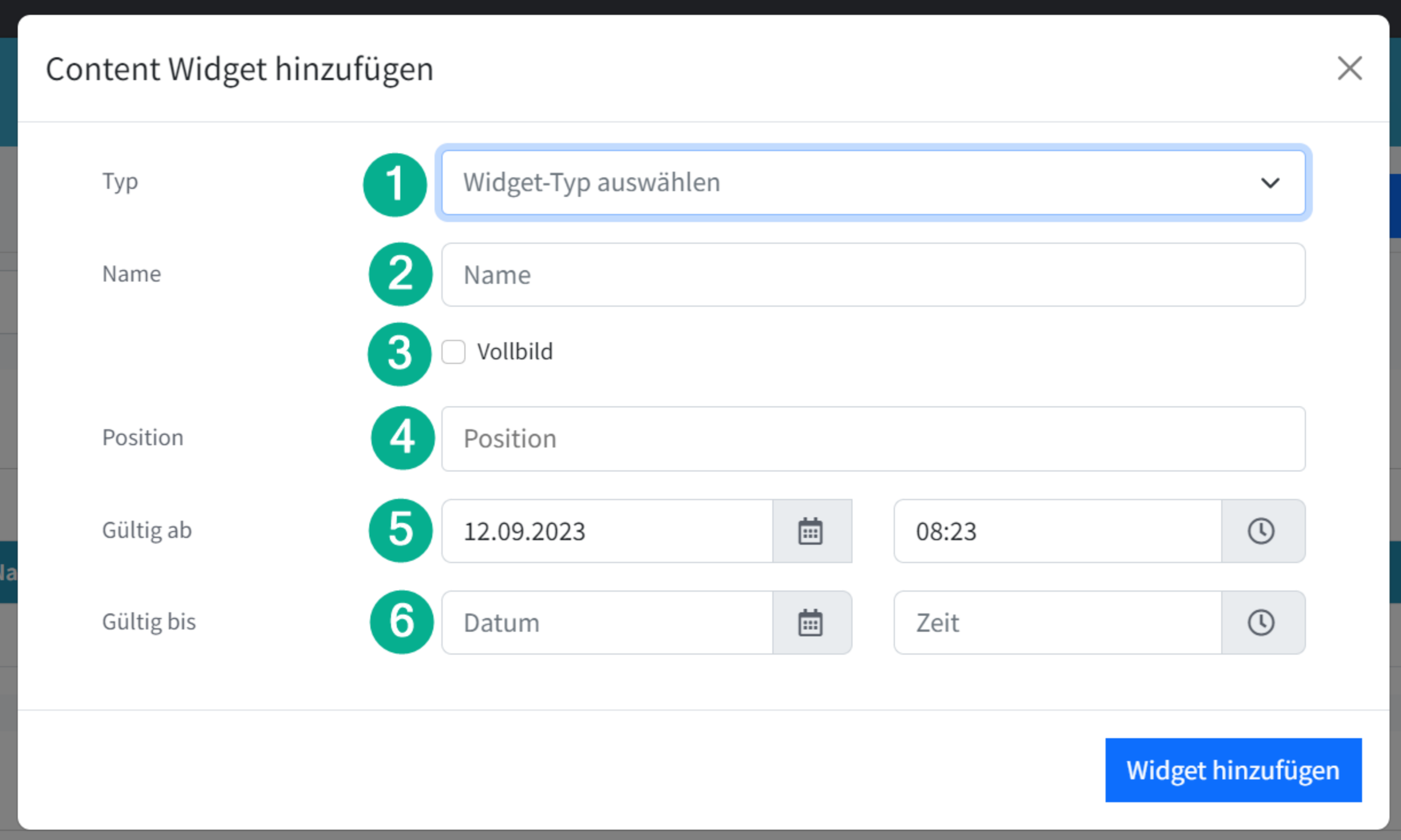
- Typ
- Text
- Galerie
- Geburtstag
Mit dem Text Widget kann ein längerer Text erstellt werden. Dieser Text kann auch beliebig formatiert werden.
Mit dem Galerie Widget können Medien aus zuvor erstellten Medien eine bestimmte Zeit lang angezeigt werden
Mit dem Geburtstags Widget können diejenigen Lernenden dargestellt werden, welche am aktuellen Tag Geburtstag haben. Dabei werden das Geburtsdatum sowie das Bild aus den Daten bei Personen genommen.
- Name
Damit man die Widgets besser verwalten kann, kann man ihnen einen passenden Namen vergeben. Der Name des Widgets wird auf dem Header / Footer angezeigt, sofern es sich um das Text Widget handelt.
- Vollbild
- Position
Die Positionsoptionen Vollbild, Links, Mitte und Rechts legen fest, wo das Widget angezeigt wird. Möchte man das Widget über mehrere Flächen hinweg anzeigen, kann man die Positionen kombinieren. Wird das Widget als Vollbild ausgewählt, erscheint es auch über dem Header und Footer.
Möchte man die gleiche Galerie mehrmals anzeigen, macht es Sinn, wenn man diese doppelt erstellt und eine unterschiedliche Reihenfolge der Bilder festlegt.
- Gültig ab
- Gültig bis
Mit den beiden Daten kann die Anzeigedauer des Widgets festgelegt werden. Wird kein "Gültig bis"-Datum eingetragen, wird das Widget bis auf Weiteres angezeigt.
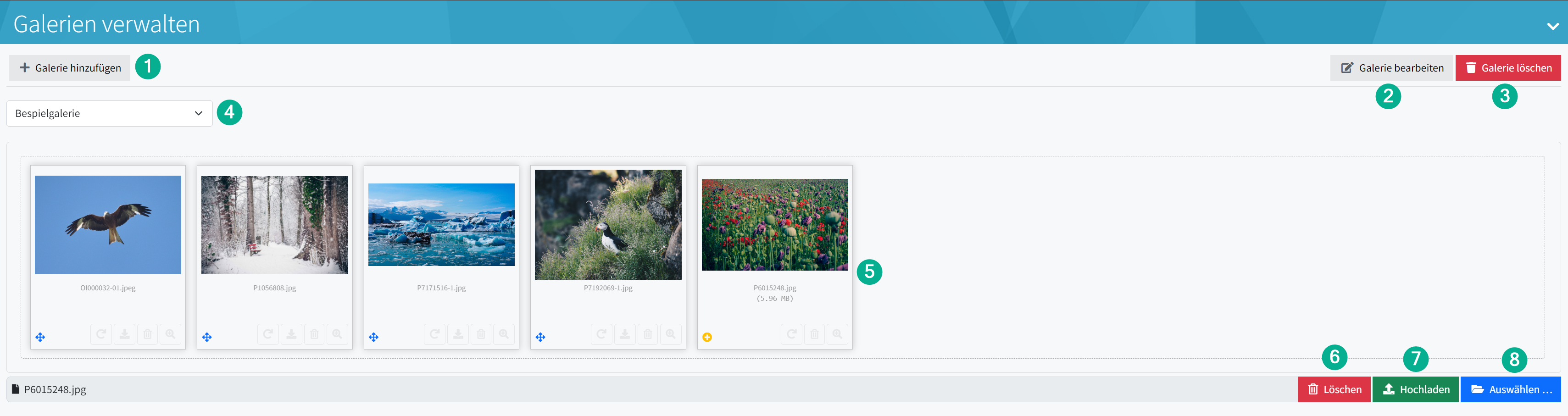
Galerien verwalten

- Galerie hinzufügen
Es können beliebig viele Galerien erstellt werden. Diese werden mit einem Namen versehen.
- Galerie bearbeiten
Hier kann die Galerie umbenannt werden.
- Galerie löschen
Galerien können bei Bedarf wieder gelöscht werden.
- Galerie Dropdown
Hier können die einzelnen Galerien ausgewählt werden.
- Medien verwalten
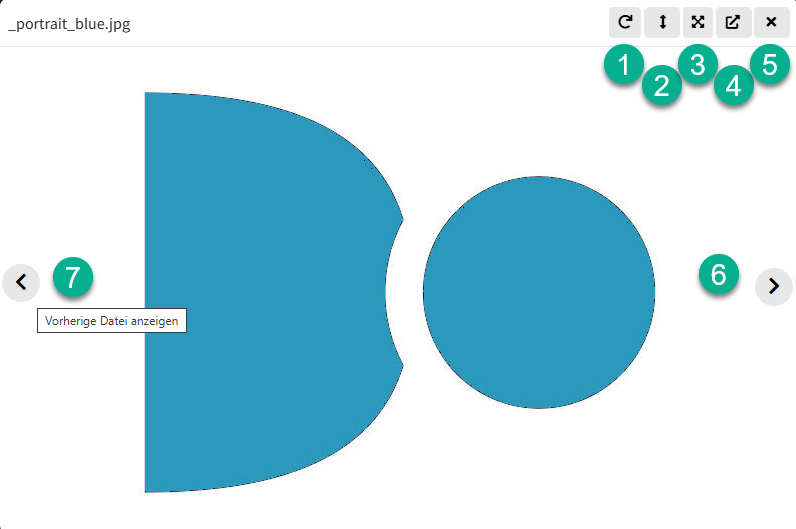
Die Medien in der Galerie können heruntergeladen, gelöscht oder in einer Vorschau - Details betrachten - betrachtet werden. In der Detail-Ansicht stehen folgende Funktionen zur Auswahl:

1 - Bild drehen: Diese Funktion ist NICHT aktiv. Ein verdrehtes Bild ist in einem externen Bild-Programm in die korrekte Drehung zu setzen.
2 - Der Modal-Titel-Bereich lässt sich aus- oder einblenden
3 - Das Bild wird im Vollmodus im Browser angezeigt. Es kann seitlich vor-/zurückgeblättert werden.
4 - Das Bild wird im selben Tab angezeigt. Es kann seitlich vor-/zurückgeblättert werden.
Die Optionen 3 und 4 sind zur Kontrolle der Bildqualität gedacht. Mit "F5" geht's zurück zu Galerie verwalten.
Die Medien in der Galerie können einzeln verwaltet (drehen, herunterladen, löschen, anzeigen) werden.
5 - ist nicht aktiv. Entweder neben das Modal klicken oder "F5" drucken
6 u. 7 ist für Bildlauf nach links/rechts
- Löschen
- Hochladen
- Auswählen
Mit den weiteren Buttons können die Medien zur Galerie hinzugefügt werden
Somit wird die Ladezeit reduziert und das Gesamterlebnis verbessert. Für die Verkleinerung der Bilder kann das Gratis-Tool Photoscape (http://x.photoscape.org/) verwendet werden.
Gängiger Wert für Web-Grafiken ist 72 dpi. Pixelzahl / 50 = Wert in cm bei ca. 125 dpi.
Tipps und Tricks
Wechselnde Screens beim Ausgabegerät
Der Grossbildschirm beim Eingang der Schulanlage soll zu unterschiedlichen Zeiten die verschiedenen Screens anzeigen. Wie wird ein Screen Wechsel gesteuert?
In PUPIL können verschiedene Screens mit jeweils eigener/individueller URL angelegt werden. Eine Steuerung aus PUPIL selber ist nicht möglich.
Lösungsansatz 1: Entweder das Ausgabegeräte von einem PC-Geräte aus steuern
Lösungsansatz 2: Oder den Wechsel der unterschiedlichen Screens mittels Zusatzgeräten wie z. B. Digital Signage Player von onelan oder ähnliches.
Verdrehte Bilder
Im Infoscreen findet keine automatisch Drehung Hoch-/Querformat statt.
Sind Bilder verdreht, werden sie nicht in PUPIL geändert. In einem x-beliebigen Grafik- oder Bildbearbeitungsprogramm lässt sich das Bild in der korrekten Drehung speichern.